Background
While exploring different angles in which we could approach food insecurity, we settled on exploring the problem of limited access to fresh, affordable, good-quality groceries in lower income neighbourhoods. We wanted to explore how might we balance business needs with food security and access in lower income neighbourhoods?
Research methods used
• Interviews
• Storyboarding
• Storyboarding
MY ROLE
UX Research, writing, editing, & strategy
TEAM
Three designers (including myself)
Timeline
8 weeks
Process
We created a plan of action to explore grocers, talk to patrons, and to store managers as well as contacting an expert in food security for their insights.
Key Quotes from our interviews
“Couldn’t count on the store to even find bananas”
"No Frills caters to the working people in the area instead of its residents”
“Low income people are not allowed to choose.”
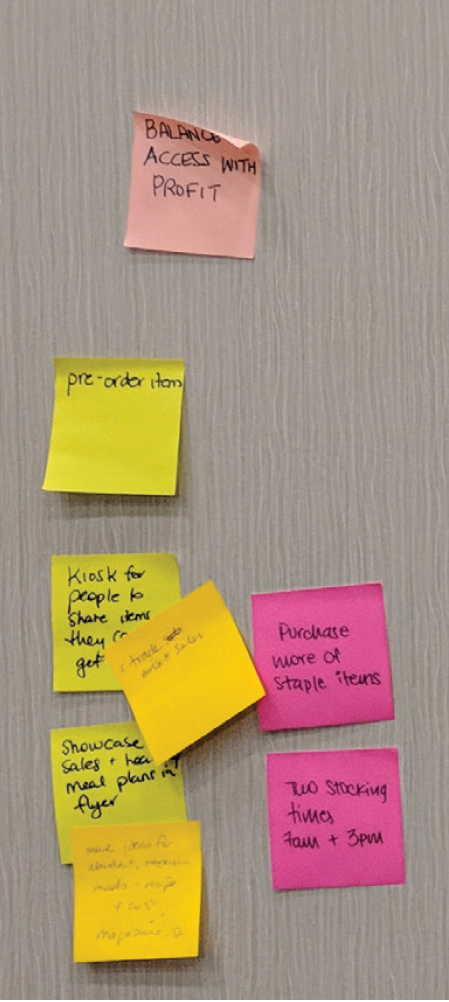
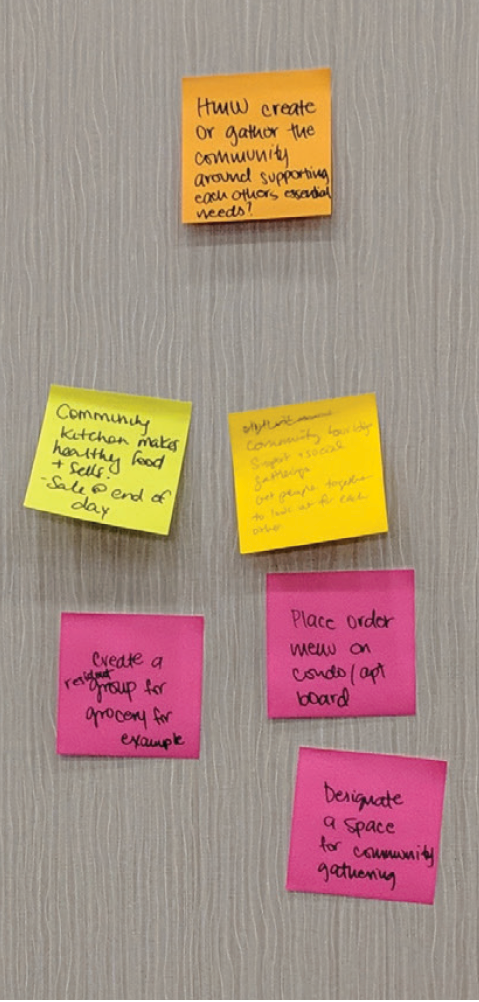
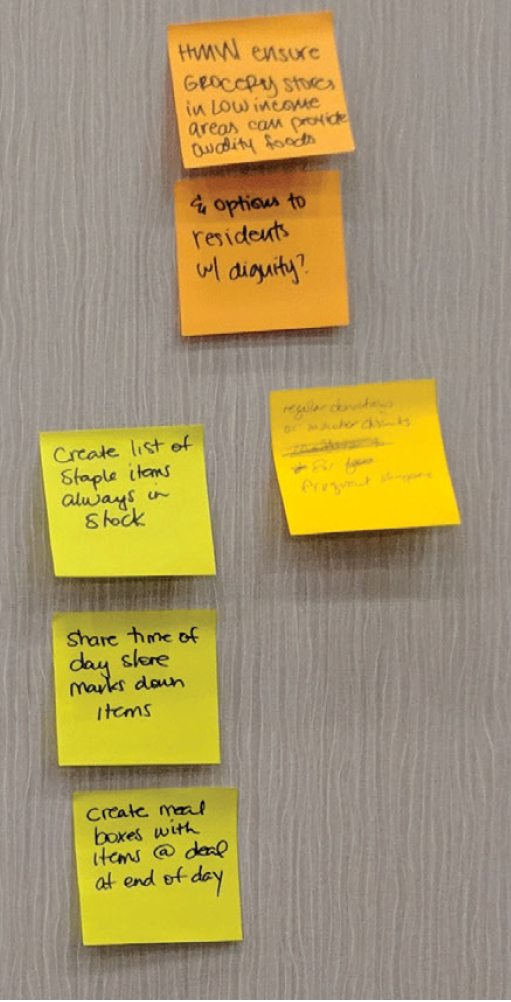
Convergence
We took our findings and generated some ideas in how we might approach the problem taking into account some of the stories we were told.



Prototype
We decided to create a series of simple recipes around a meal plan based on what was on sale in the weekly flyer. We chose simple, economical, healthy recipes, and opted to play up the good value and ways to stretch your dollar and only mentioned the health benefit of the key sale ingredient.
We had a few other ideas as well, such as signage across the store, or placing these recipes near key flyer ingredients, or putting flyer specials closer together.
“Give people your best and you tell them they are worthwhile.”
A proof of concept prototype of our proposed solution.
Reflection
While we were quite happy with the concept, we wondered about how viable this would be. Who would be dedicated to creating this? Could they get decent photography of the meals to go with it? Who would test the recipes? How would the store pay for this extra few miles?
Next steps
• Pull together a quick template
• Test the concept on a few more people, perhaps in conjunction with the sales flyer to see how it could be more integrated and get the idea across.