Background
Love it or hate it, most people have experienced some frustration with the TTC not effectively communicating service delays, disruptions or rerouting. There are some efforts to address this at their subway stations through their digital displays at the turnstiles, in Next Vehicle Information screens close to the streetcar and bus hubs, and displays on subway platforms (and now ambassadors to help redirect riders and answer questions). But could these screens be better integrated? How might we create a more informative and caring public transportation system?
MY RESPONSIBILITIES
• Interview users to understand the problem
• Test a low fidelity solution
• Iterate and form a high fidelity prototype for presentation
KEY OUTCOMES
• Reimagining how these screens could be used to inform riders at key decision points in their journey (along the subway) so they can make a choice whether to continue on their TTC route or change it
• A strategy to transcend the TTC from its role as merely a service to a partner in the public’s transportation goals
RESEARCH METHODS USED
• Interviews
• Personas
• Competitive Analysis
• Personas
• Competitive Analysis
TEAM OF ONE
UX Researcher and Designer
TIMELINE
6 weeks
PLATFORM
Digital communications screens used throughout the subway stations
Research
After several passionate interviews with TTC riders from all over the city, I conducted subway station tours everywhere from the downtown core to more suburban stations, riding on all four existing subway lines.
From this research, I identified some key frustrations with communicating service disruptions or delays to address in digital format at subway stations generally based around timing of when and where this information is revealed, the type of information, and the overall staff attitude towards riders. Riders:
• need relevant service information before they pay their fare—not after
• want a more accurate representation of when to expect their vehicle
• need to be informed so they can choose whether or not to take the TTC
• feel like employees of the TTC don’t care when there is a problem
• want a more accurate representation of when to expect their vehicle
• need to be informed so they can choose whether or not to take the TTC
• feel like employees of the TTC don’t care when there is a problem
Different digital communications screens used in TTC subway stations from clockwise from top left: Station Information typically above the turnstiles where you pay your fare, screens on the subway platforms, and Next Vehicle Information screens at major hubs where streetcars and busses stop (top and bottom right), a small information screen on newer subways, and Station Information screen with a service alert.
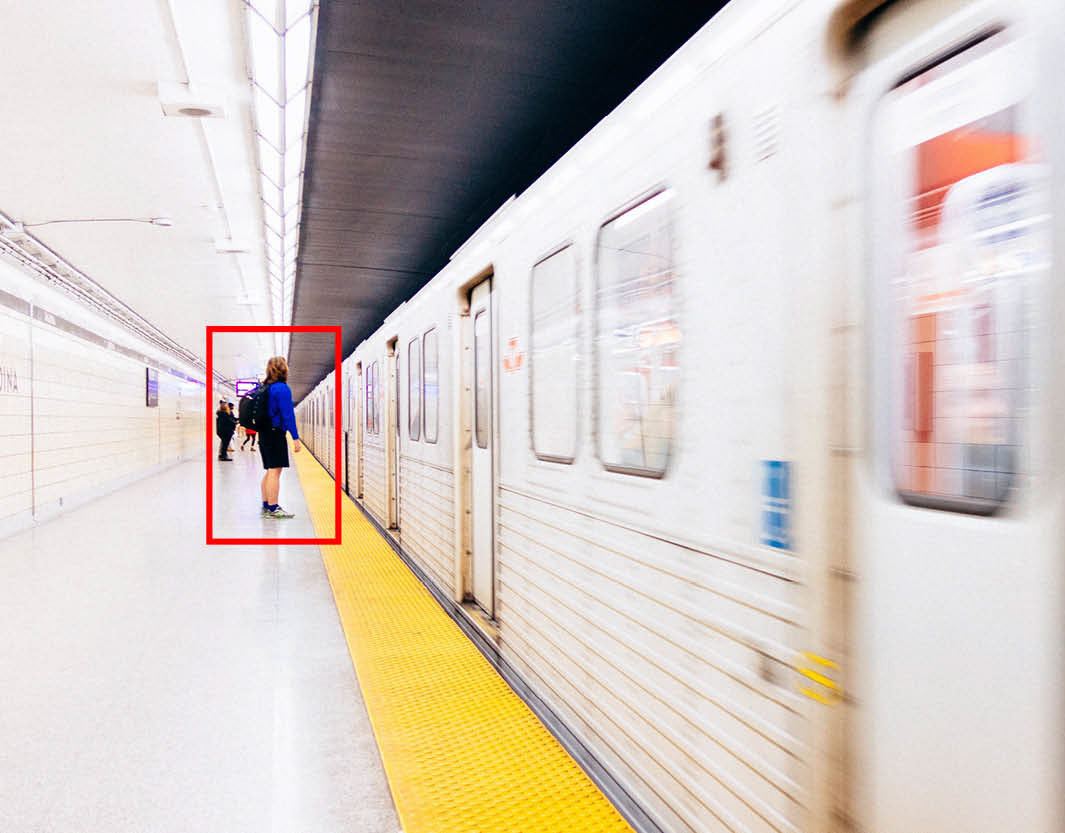
Most Communications Screens are just above or near the turnstiles where you pay your fare but sometimes it's a long way from the front door to the turnstiles.
Rerouting and closure notices posted around stations.
Inspiration
I was most inspired by Transit Screen (left) and the app Transit (right) as they showed all nearby options. Imagine if the TTC could be this helpful.
Design phase
My strategy was to position the TTC as a partner in getting people places rather than merely a public transportation service. By including information from local bikeshare and car sharing programs, taxi services or Uber, they could position themselves more favourably to users as a public service that cares about its riders enough to help them get to where they need to go—even if it is not with them.
Some scenarios and communications on screen I created to demonstrate how I might address different messages in one screen. These are intended to be used throughout the stations at key points for riders to decide whether or not their intended route is still the best choice for their journey.
Next Steps
• Placement of the screens is also key but with so many different station configurations and distances from actual entrances to the turnstiles, it would need to be addressed on a case-by-case basis
• Run more thorough user testing on my digital proposal (I think I missed a few things such as Eastbound/Westbound subway arrival times)
• It was suggested that it could use a bit more personality. How would I incorporate that, or could I look at this as just one part of a greater system of communication efforts?
What I Learned
Research into experiences and environments is essential to good design. This is the project that made me fall in love with UX research.